🎢利用hexo+github的pages功能,搭建简易版的个人博客!🐼
来动手试试吧!
[TOC]
一、搭建准备工作
配置安装好Node.js和Npm(NPM默认跟随Node.js安装)
官方推荐(Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)

- 配置好Git环境
二、搭建和hexo常用命令
1. 安装hexo
1 | npm install -g hexo-cli |
2. 初始化hexo。首先进入你想创建blog的文件夹,启动powershell
1 | hexo init [folder] |
folder 为你想 创建的名字,这里可以自定义,我使用blog
hexo init blog
3. 进入初始化好的hexo。再使用npm安装配套组件。然后再进入步骤2创建的文件夹,我这里是blog文件夹,你将会看到如下的文件结构。
1 | npm install |
4. 开始创建你的第一个hexo博客
1 | hexo g #编译生成静态文件 即 ——————>将md文件配合其他文件生成 html+css+js文件 |
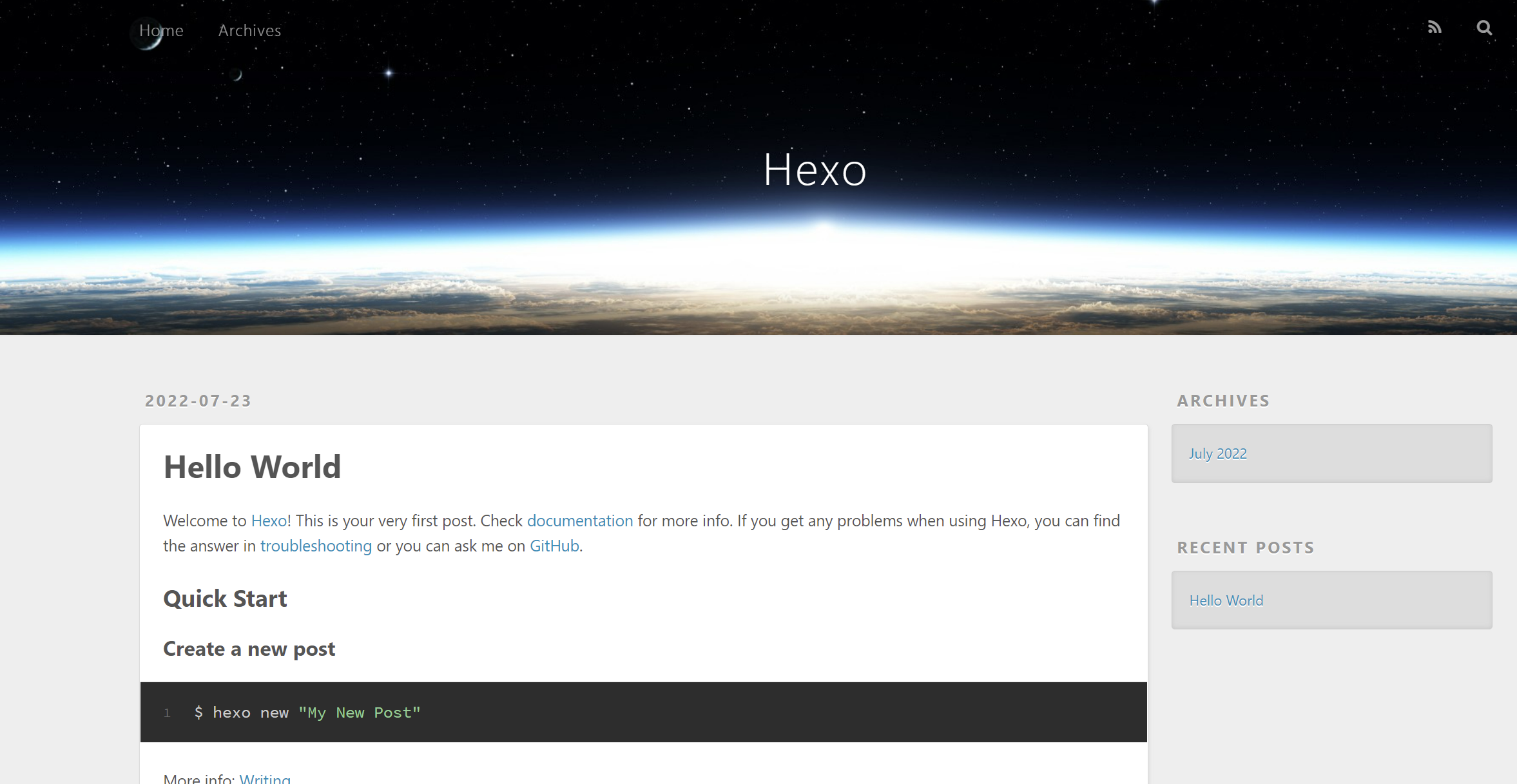
5. 使用浏览器打开 localhost:4000
**Surprise !**你的第一个hexo已经完成。

6. 如果你不太喜欢官方给的主题,那让我们一起来完成主题的更换吧
a. 去官方或者github/gitee 下载你喜欢的主题,并将其保存在themes文件下。
1 | 我这里用 next-pure主题做演示 |
b. 修改_config.yml文件(blog文件夹下的,这里称为客户端配置文件),主题文件中也有一个,我将它称为主题配置文件
1 | Extensions |
注意thems 与值之间有 ”空格“
c. 重新执行构建文件
1 | hexo clean #清理一下缓存,为了更好的使用主题 |
具体的美化修改可以看官方的文档。点击这里进入官方文档
另外不要安装官方文档上的
hexo-generator-baidu-sitemap插件,这个插件会导致程序报错。
7. 配置文件介绍
_config.yml
网站的 配置 (查看详细请点击)信息,你可以在此配置大部分的参数
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
1 | package.json{ |
scaffolds
模版 文件夹。当你新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果你修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
hexo n “blogName”
这里默认使用的模板就是post
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
我们使用 hexo n “blogName”命令生成新文档后。
md文件就储存在source/_post/下
8. 如何配置github/gitee的部署
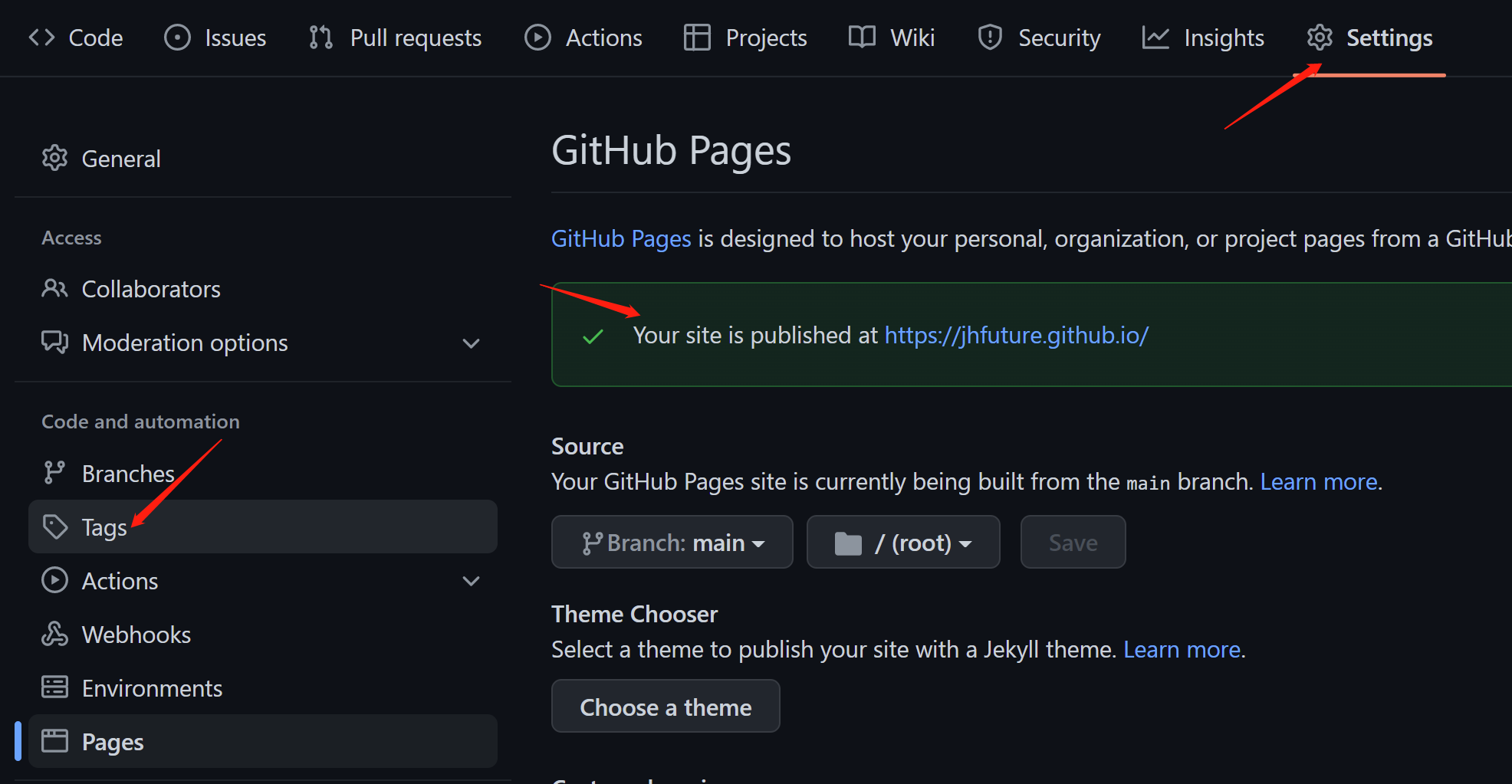
- 创建github/gitee仓库,仓库名称为 [用户名称].github.io。并且要开启github pages服务

ps:国内的gitee需要实名验证才能开启,但不晓得为什么我就是一直显示在审核中。
- 安装deploy插件
1 | npm install hexo-deployer-git --save |
3. 配置 _config.yml文件
1 | deploy: |
- 部署到github/gitee上
1 | hexo d |
==Congratulation !完成啦==
三、解决一些小问题
1. 如何配置实现本地Typora和网页端都能正常显示图片?
- 安装hexo-asset-image,可以上传本地图片的插件
1 | npm install https://github.com/EricGerry/hexo-asset-image-0.0.5.git --save |
注意,这里必须使用==0.0.5版本==
- 配置_config.yml启用文件管理插件
1 | 在文件中使用查找功能 |
- 重新生成文件
1 | hexo n "test" |
- 然后你会发现在souce/_post/目录下同时出现了 test.md和test文件夹,将你需要的图片资源丢到里面即可
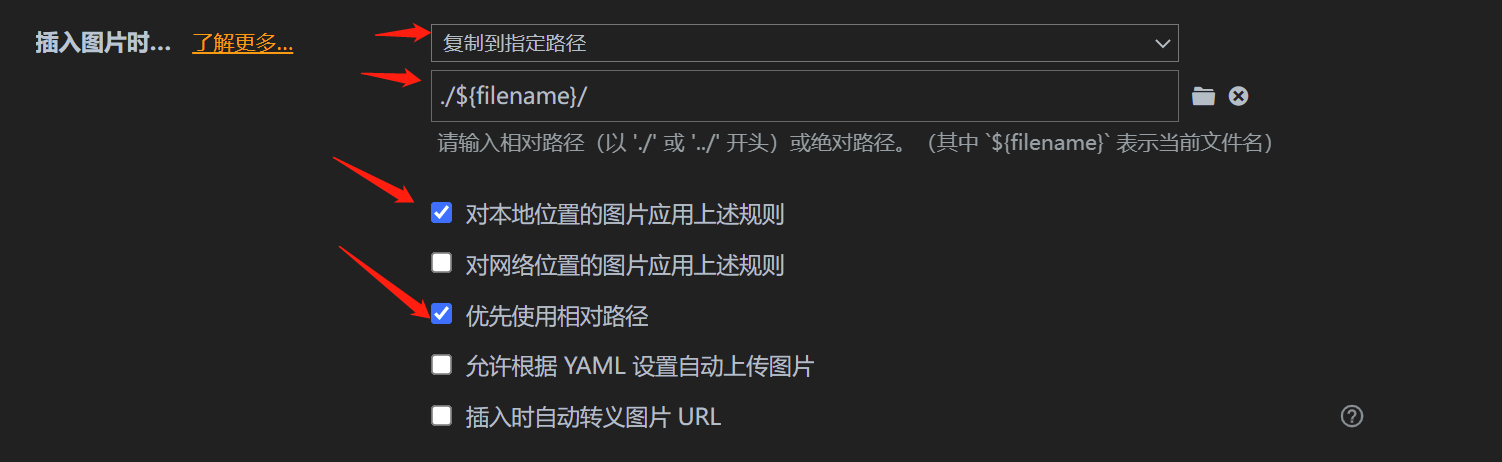
- 最后一步,配置Typora。

这里一定要勾选 ==优先使用相对路径==
- 测试一下,恭喜完成!


