1 |
|
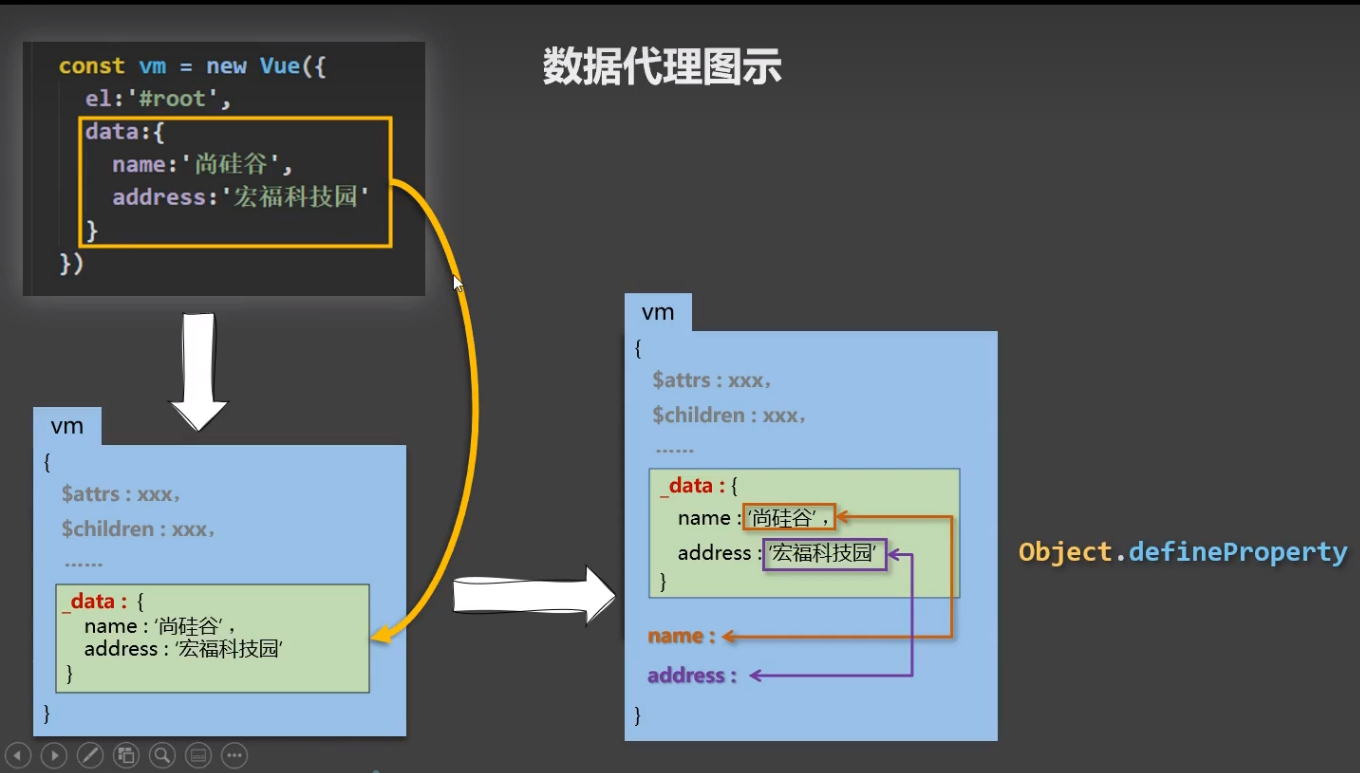
数据代理图示:
- Vue中的数据代理:
- 通过vm对象来代理data对象中属性的操作 (读/写)
- Vue中数据代理的好处
- 更加方便的操作data中的数据
- 基本原理
- 通过object.defineProperty()把data对象中所有属性都添加到vm上。
并为每一个添加到vm上的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中相应的属性

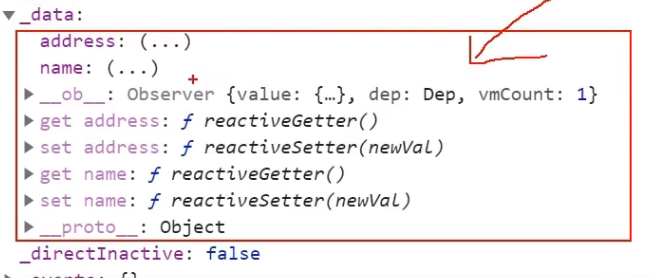
额外补充:
- 在vm对象中的_data,vue为了能做响应式,在_data做了==数据劫持==。所以打开_data后看到的不是跟原始data对象一样,而是经过了数据劫持的处理