通过一个实例,简单说明Vue中数据绑定+模块刷新
本文要点:
- 模块刷新的原理
- vue的数据绑定
正文
先看基本代码
让我们开始逐步拆解
1 | <body> |
1 | <div id="root"> |
- Vue实例
1 | <script> |
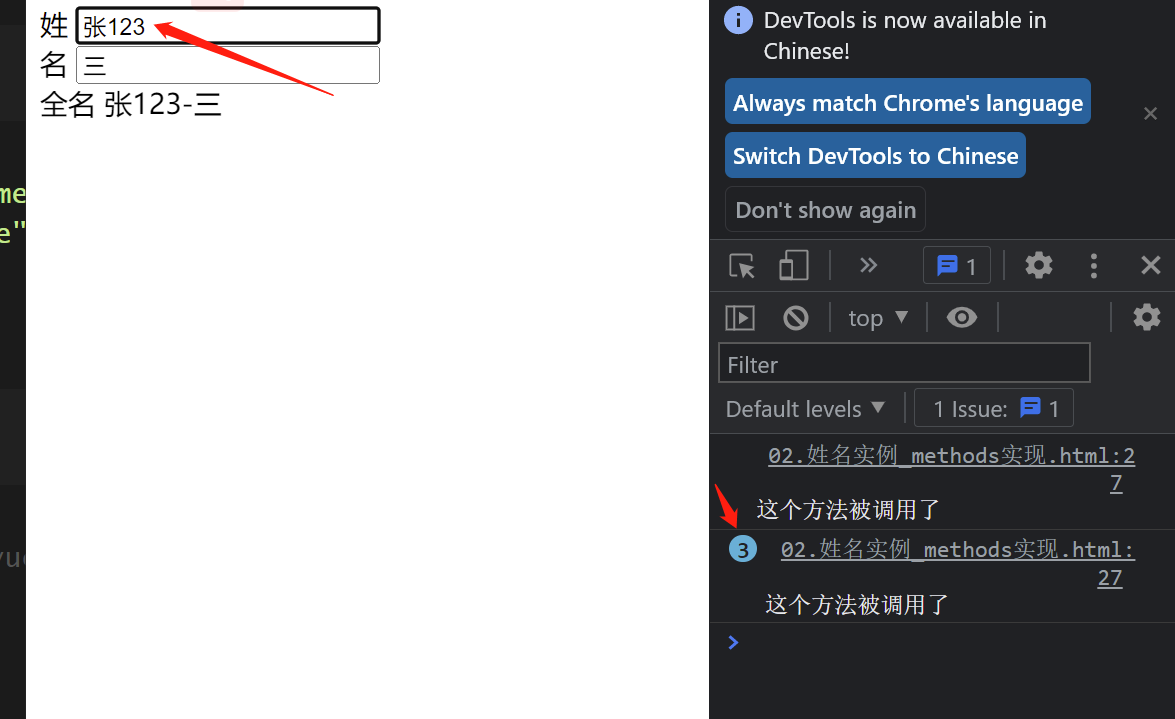
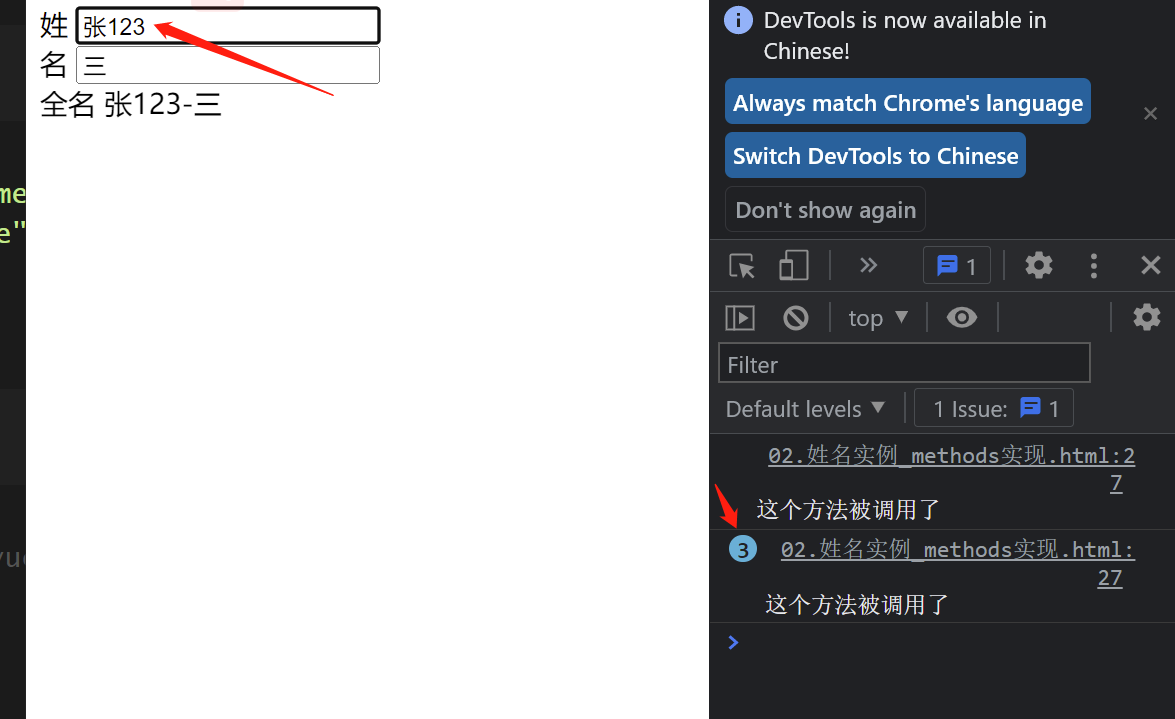
- 分析过程,当input中输入数据,data中的数据发生改变,vue会自动
重新解析 [^vue实例],如果包含vdata的则直接刷新,有调用方法则重新调用

通过一个实例,简单说明Vue中数据绑定+模块刷新
先看基本代码
让我们开始逐步拆解
1 | <body> |
1 | <div id="root"> |
1 | <script> |
重新解析 [^vue实例] ,如果包含vdata的则直接刷新,有调用方法则重新调用