0
Word Count: 660(words)
Read Count: 2(minutes)
key的发挥作用:
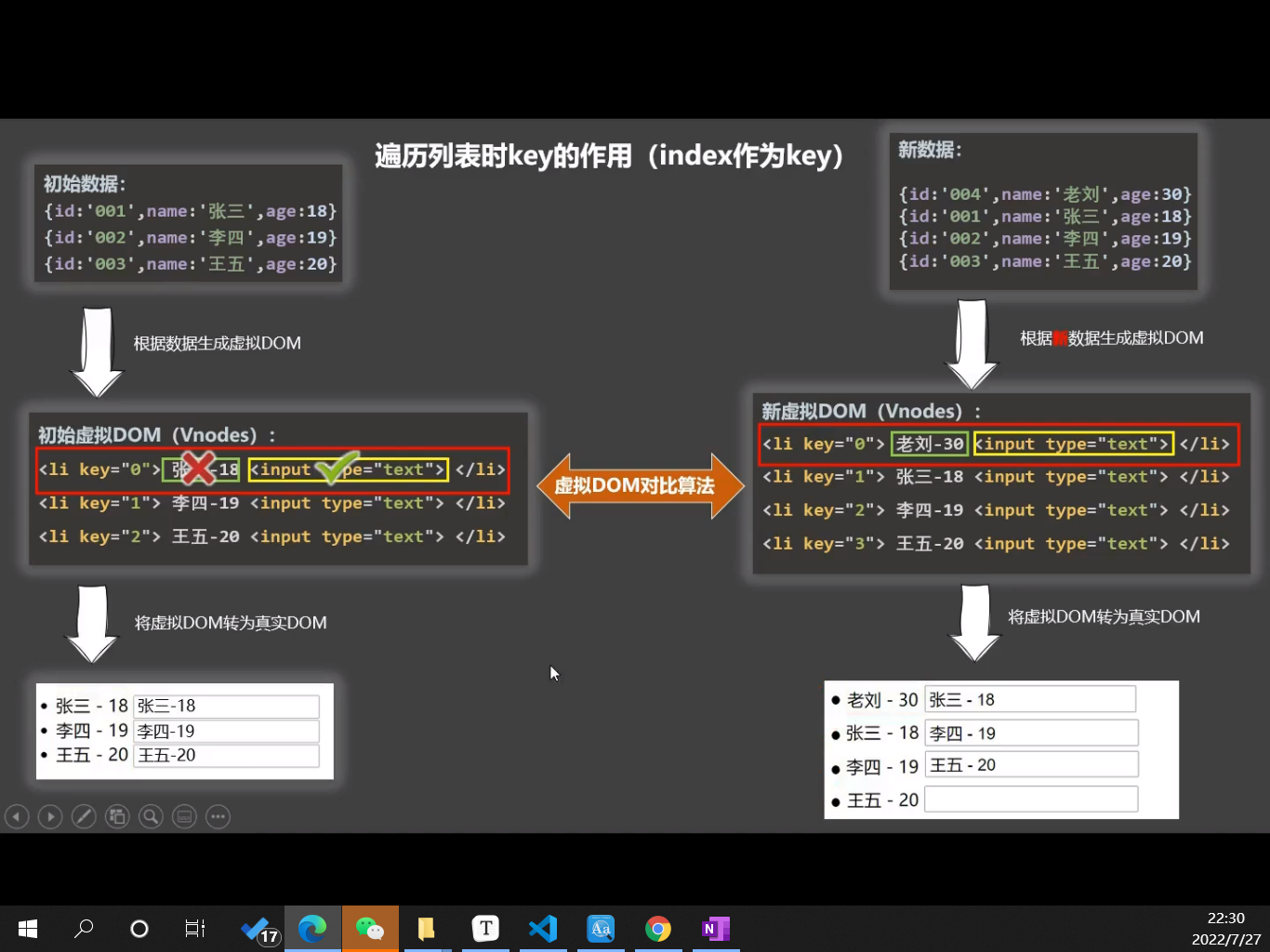
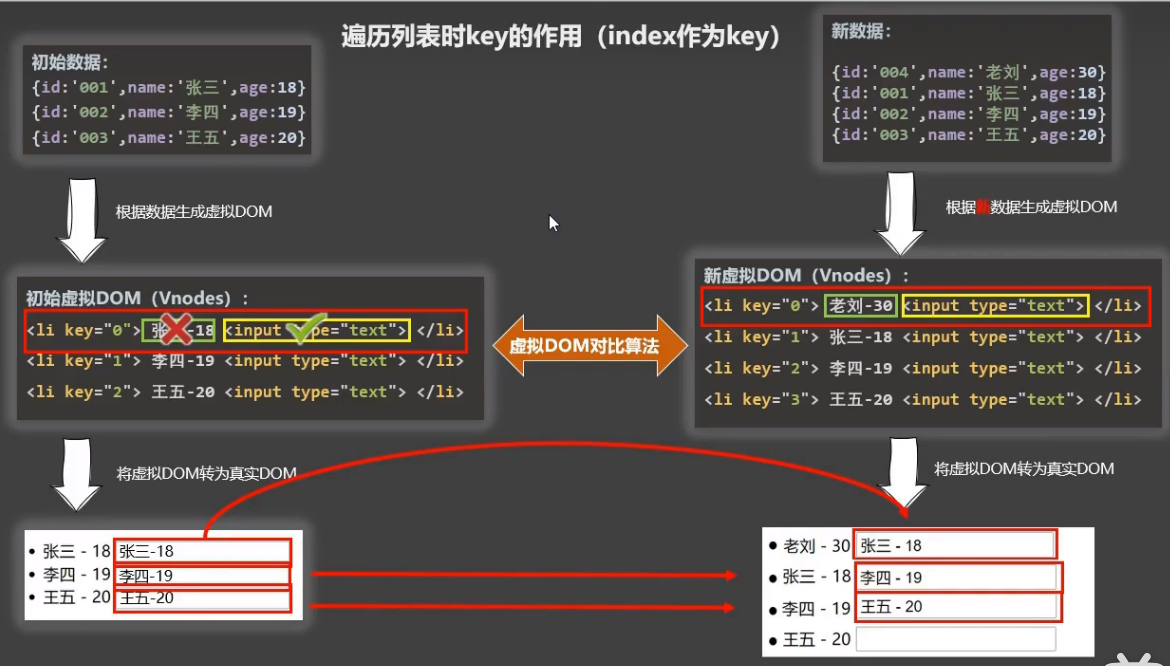
如果不写 key,那Vue会==默认==将index作为key
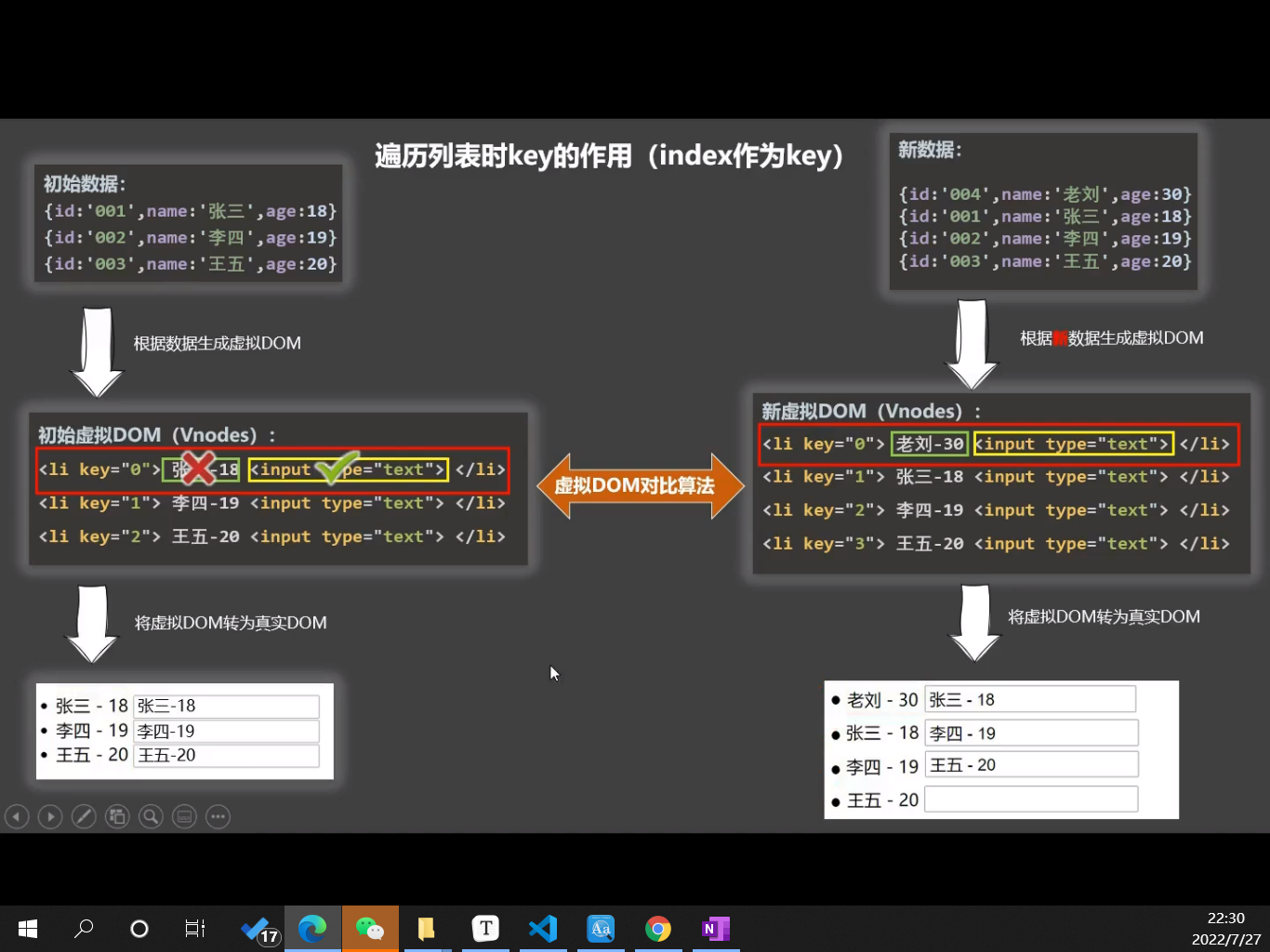
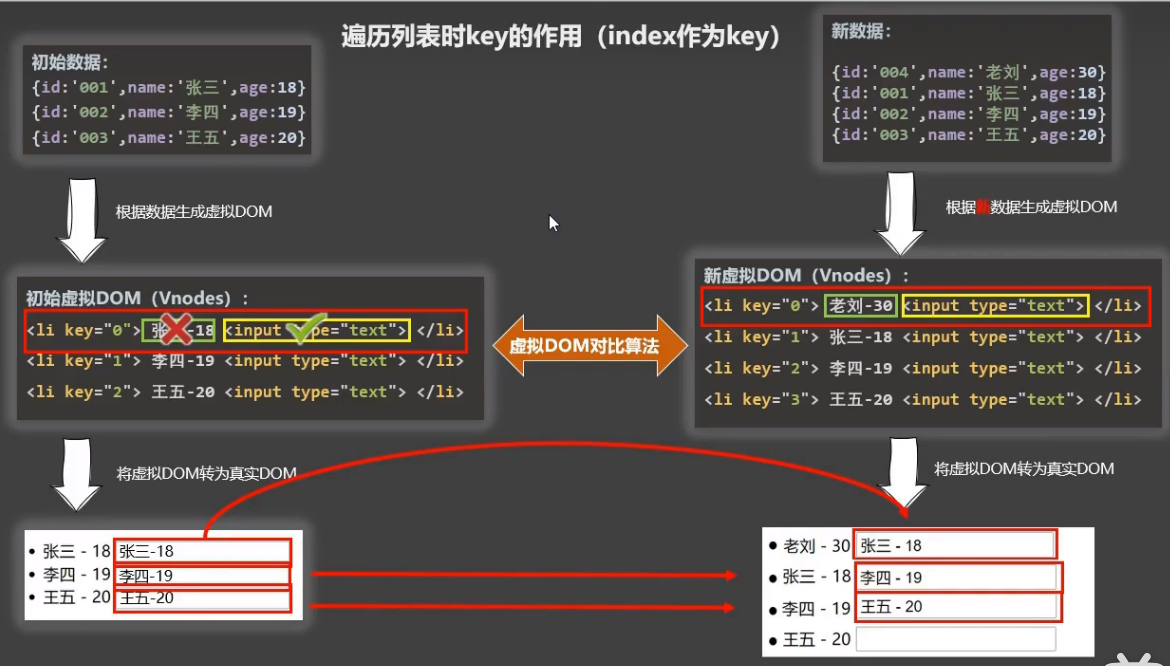
- 当使用index做索引时,Vue内部虚拟DOM的操作过程
面试题: react、vue中key的有什么作用?(key的内部原理)
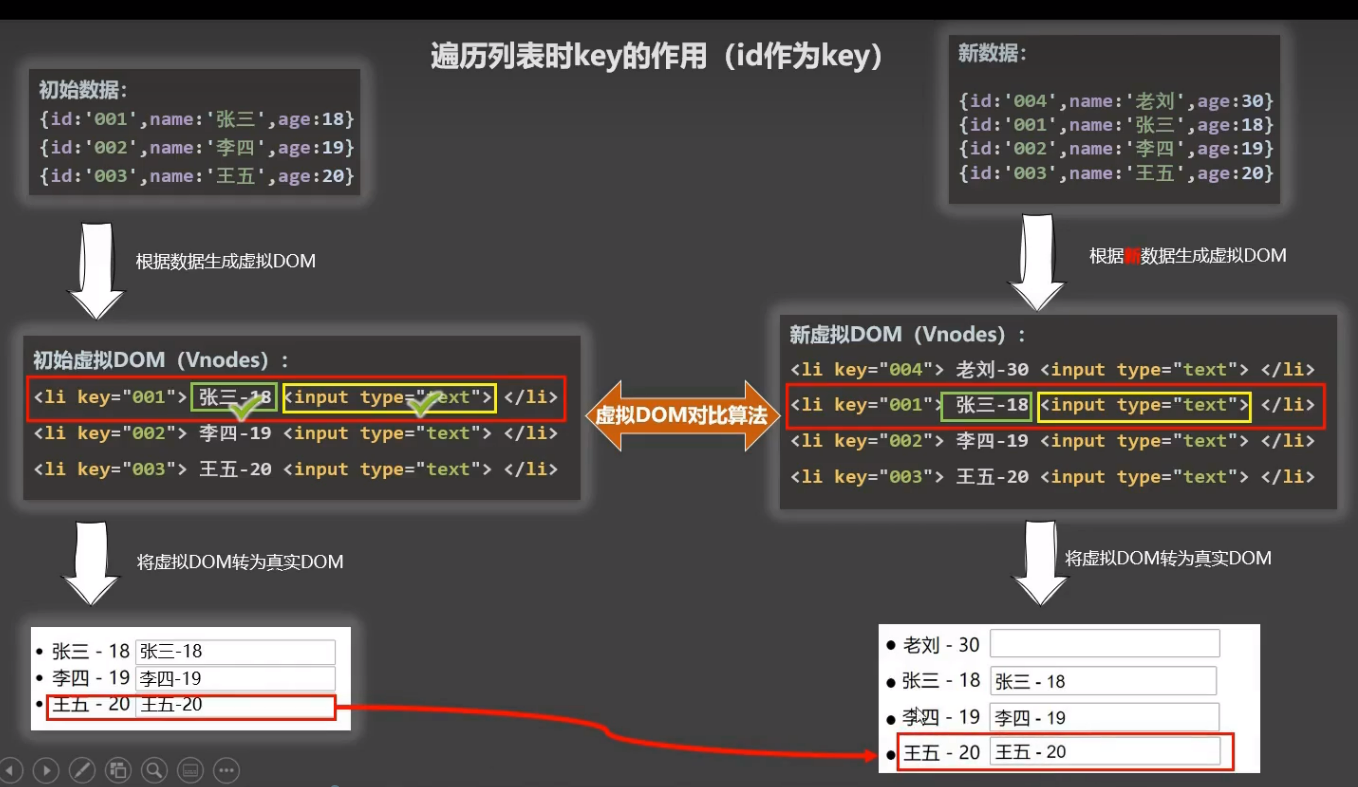
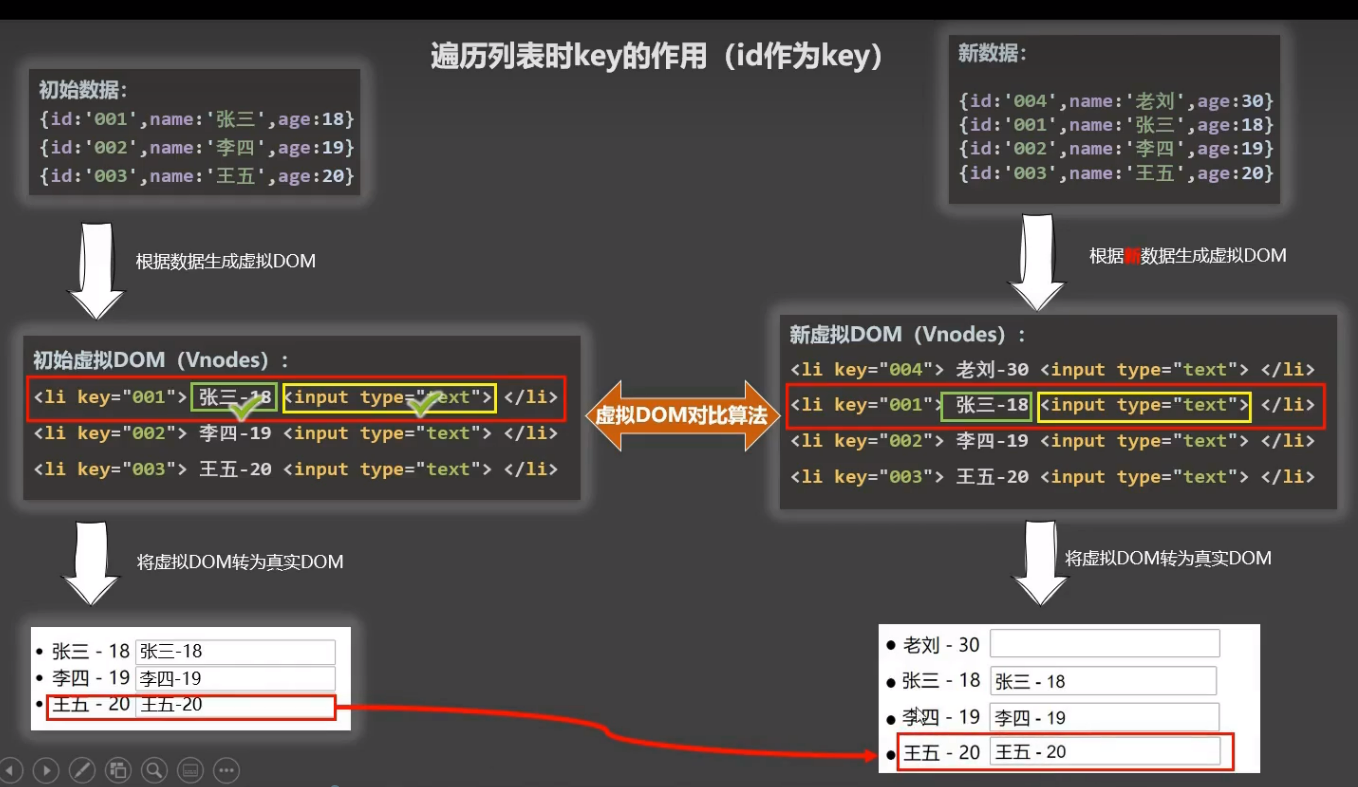
1.虚拟dom中key 的作用
- key是虚拟DOM对象的标识符,当数据发生改变时,vue会根据【新数据】生成【新的虚拟DOM】
- 随后vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较——==虚拟DOM比较算法==,比较规则如下:
对比规则:
(1).若虚拟DOM中找到了与新虚拟DOM相同的key
- 1.若虚拟DOM中内容没变,直接使用之前的真实DOM
- 2.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2).旧虚拟DOM中没找到与新虚拟DOM中相同的key
——>创建新的真实DOM,随后渲染到页面
用index作为key可能会引发的问题:
若对数据进行:逆序添加(不是从尾部插入,而是从头部插入)、逆序删除等==破坏顺序操作==
会产生没有必要的真实DOM更新 ==> 页面效果没问题,但效率低
==如果结构中还包含输入类的DOM:==
会产生错误DOM更新 ==> 界面有问题
开发中如何选择key?
- 最好使用每条数据的==唯一标识符==作为key,比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅使用与渲染列表用于展示,使用index作为key是没有问题的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!-- 这里的案例为在persons数列 ==**前**== 添加一个新元素==--->
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)
}
},
})
</script>
|


- id(自定义为key)