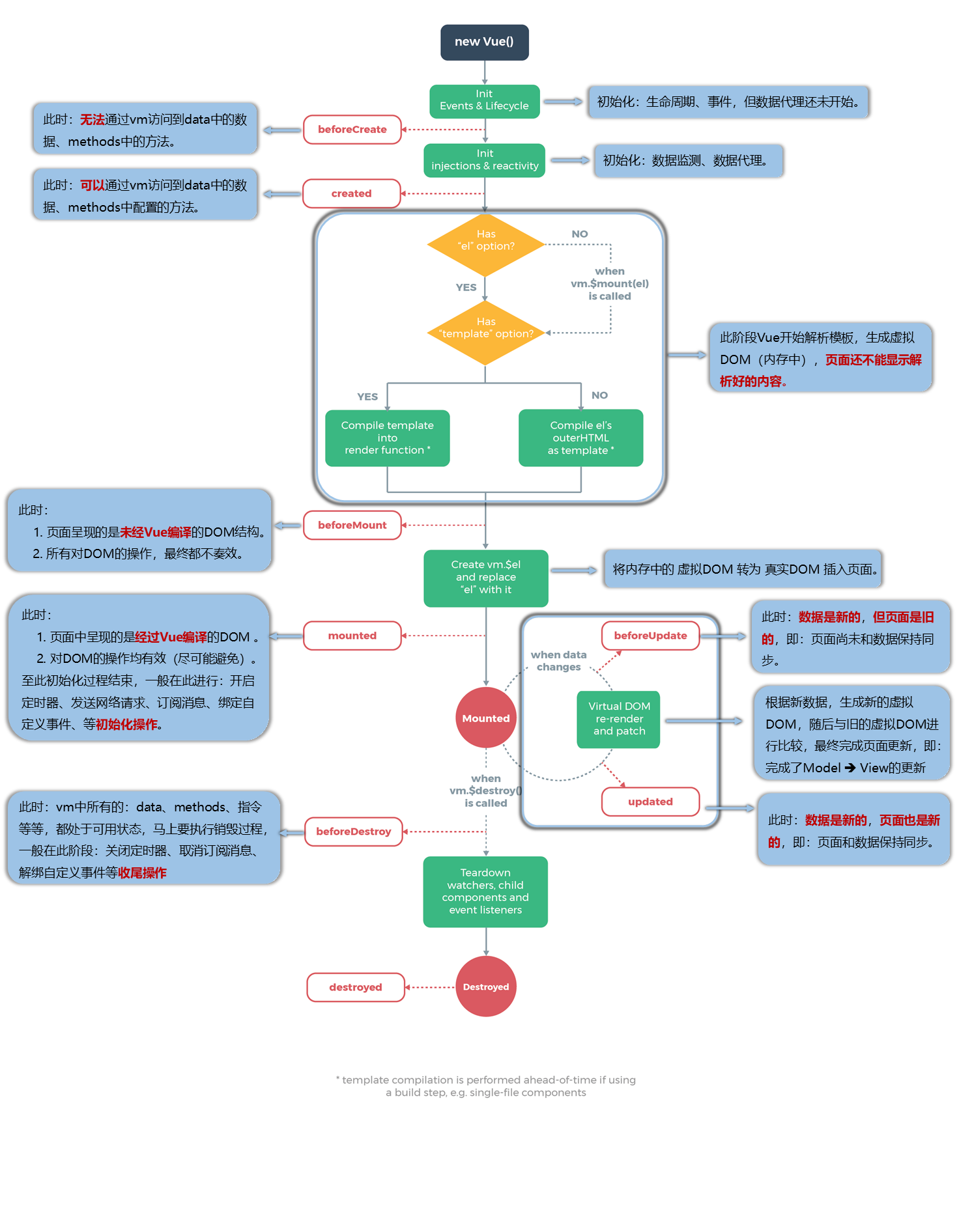
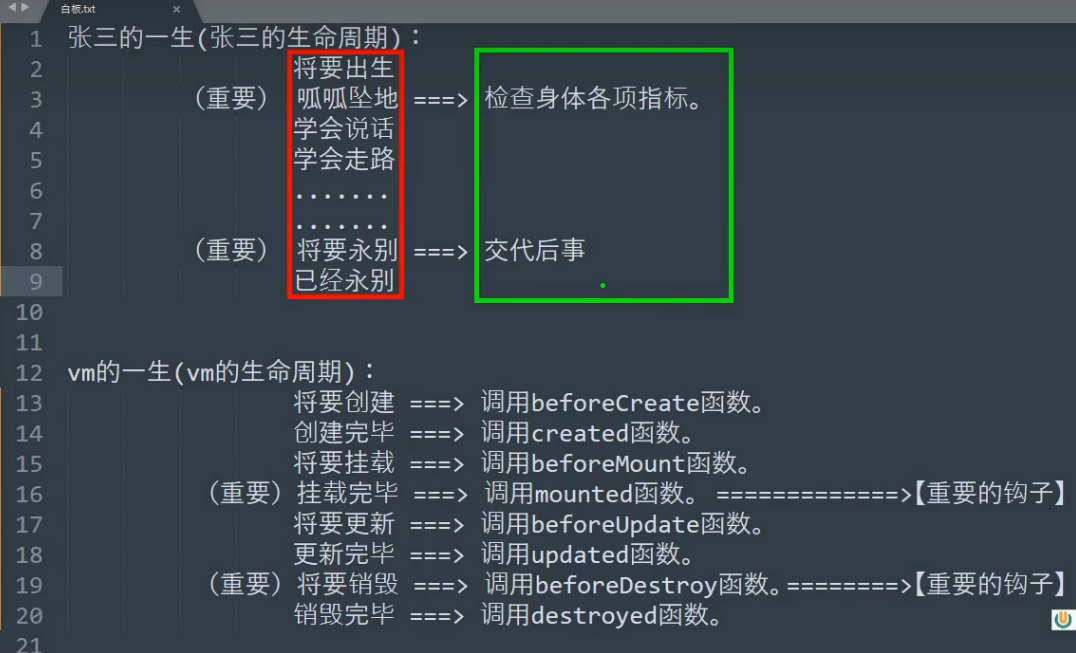
先看完整的图。

逐步解析
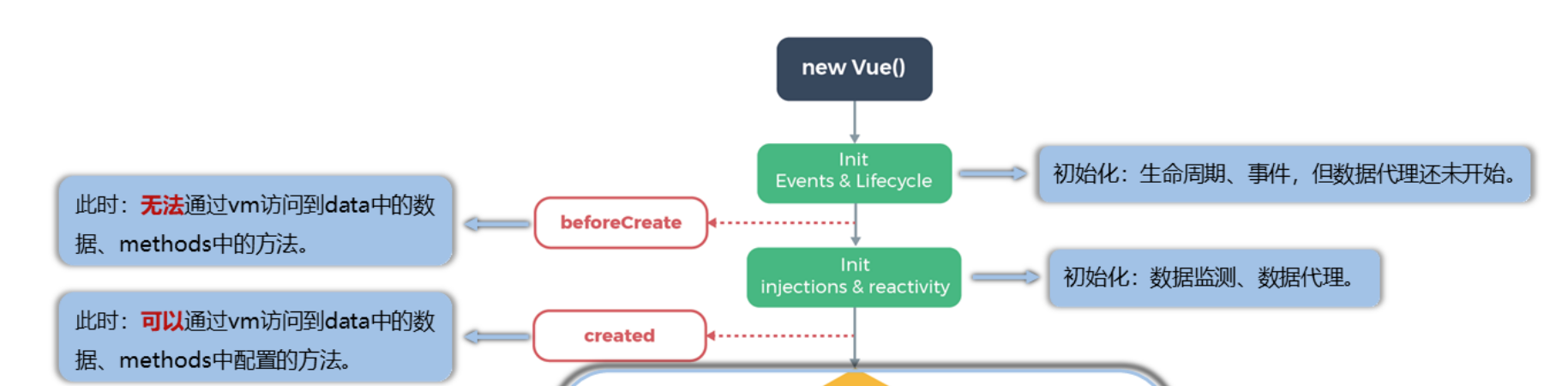
1.Vue的初始化,两个生命周期函数
- beforecreate:在数据代理、数据监测之前
- created:在完成数据代理、数据监测后

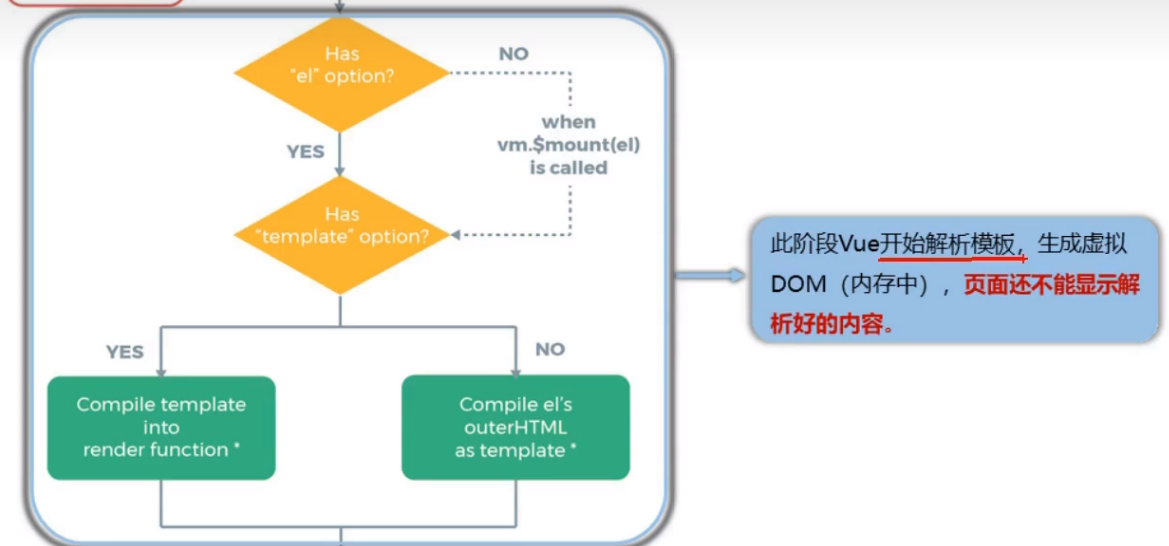
- Vue开始解析模块
Vue开始处理 插值语法、插值指令、计算属性…… ——>不显示解析好的内容 ——
————————>这个过程进行虚拟DOM的生存

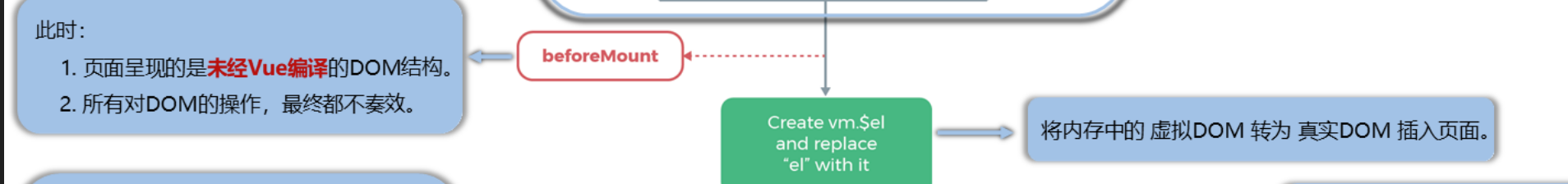
- 将虚拟DOM转换为真实DOM插入界面
上一步生成的虚拟DOM,Vue存了一份在vm.$el中,然后再用它来替换掉真实的那个el(绑定的模块)
————————>存在vm.$el中的虚拟DOM为后续的 虚拟DOM比较——>即diff 提供准备

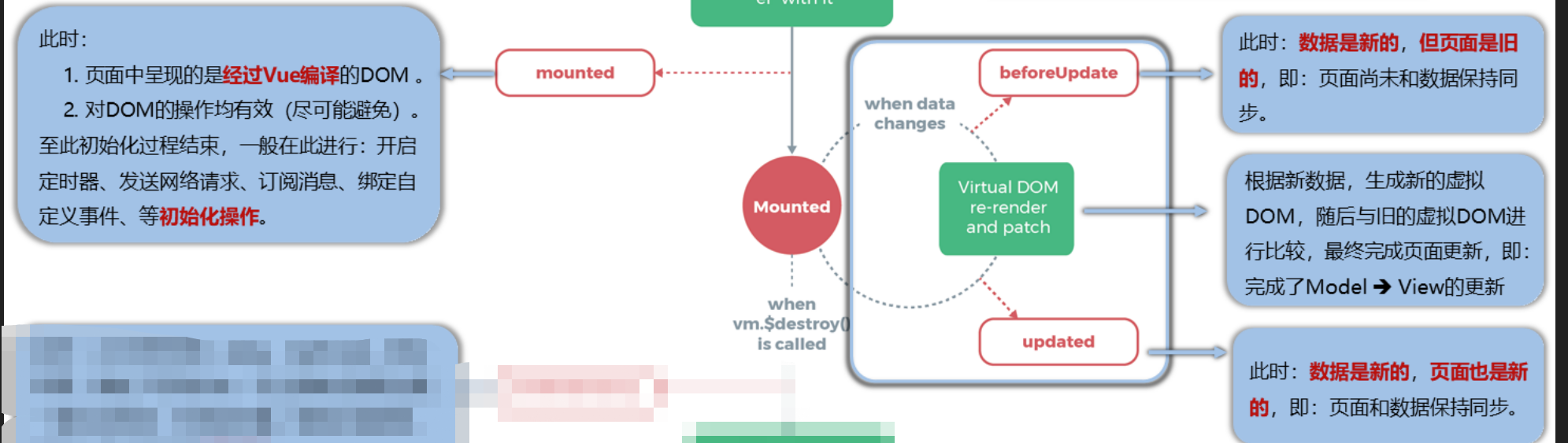
Vue的初始化完成,开始执行mounted生命周期函数。
——————开启定时器,发送网络请求……

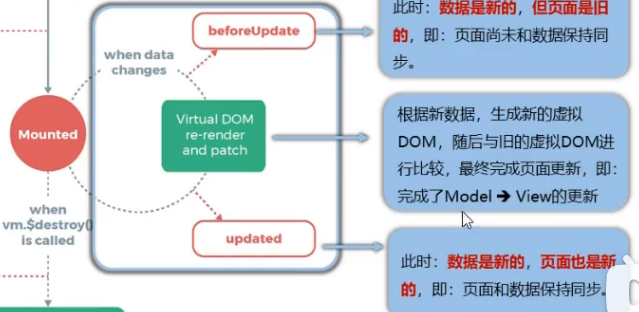
检测变化 ——————>这是一个闭环的过程

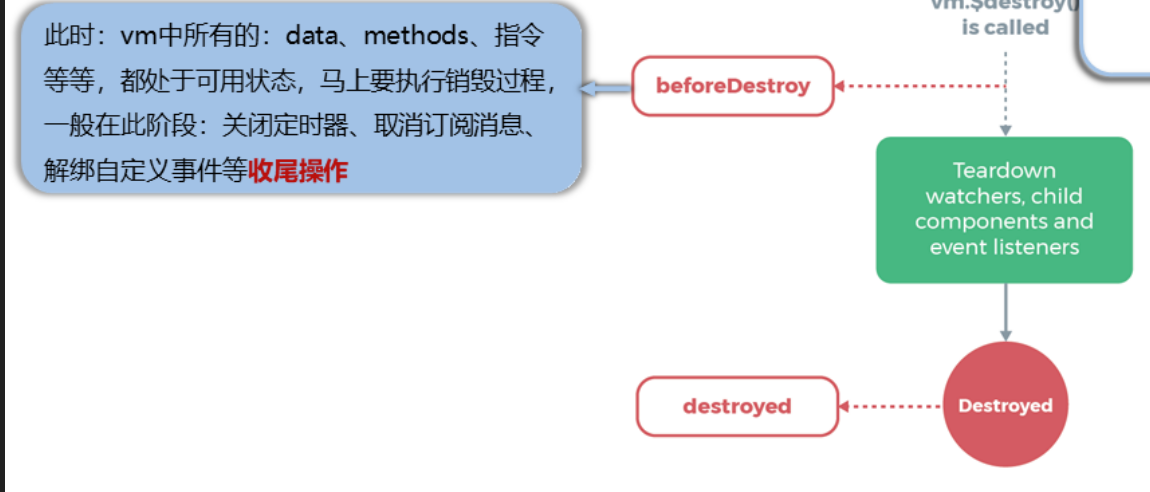
销毁Vue
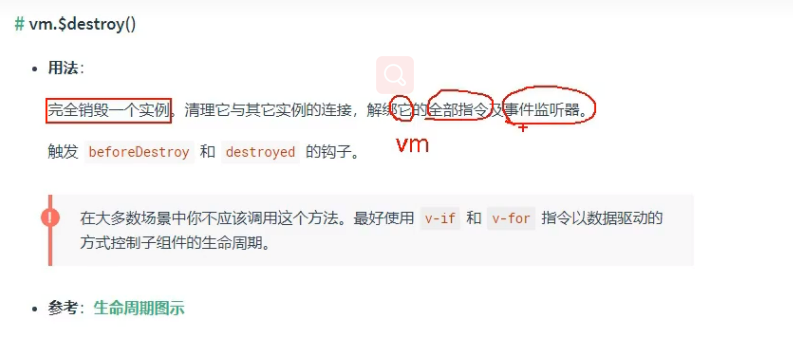
destroy介绍

细节一:注意:
这里的事件监听器——>指的是自定义事件
我们在 new Vue(
method:{
}配置的方法都是原生的DOM事件,例如
2
3
4
5
6
7
8
9
10
11
12
<script>
new Vue(
method:{
add(){
console.log('add')
this.n++
},
}
</script>注意:
当vue执行时,最终会给button绑定 DOM原生的点击事件,这个事件是原生DOM上的,vue被杀死多少回都不会对其造成影响。

一个形象的比喻

几个要注意的细节
细节一:注意:
这里的事件监听器——>指的是自定义事件
我们在 new Vue(
method:{
}
配置的方法都是原生的DOM事件,例如
1 | <button @click="add">点我n+1</button> |
注意:
当vue执行时,最终会给button绑定 DOM原生的点击事件,这个事件是原生DOM上的,vue被杀死多少回都不会对其造成影响
细节二
1 | beforeDestroy() { |


