一、 Less是什么
css的扩展语言
二、less的使用
1. 变量
1. 变量时没有固定的值,可以改变的。
> 1.书写less文件:
>
> @变量名 :值
>
> 2.
2. 命名规范
1. ==**必须有@前嘴==**
2. 不能包含特殊字符
3. 不能以数字开头
4. 大小写敏感
3. 案例
1
2
3
4
5
@color:pink
.p{
color:@color
}
2. Less嵌套
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!-- 1.子元素的样式直接写在父元素里面就好-->
.header{
color:red;
a{
background-color:pink;
}
}
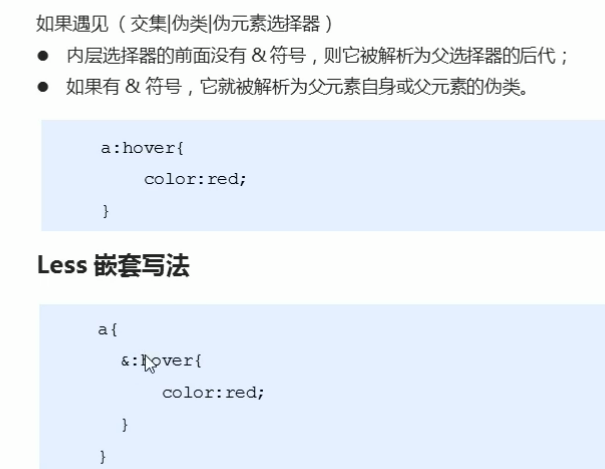
添加伪类选择器
<!-- 如果有伪类选择器、交集选择器、伪类选择器 使用**==&==**---> 内层选择器的前面需要加 ==&==
.header{
a{
&:hover{
}
}
}

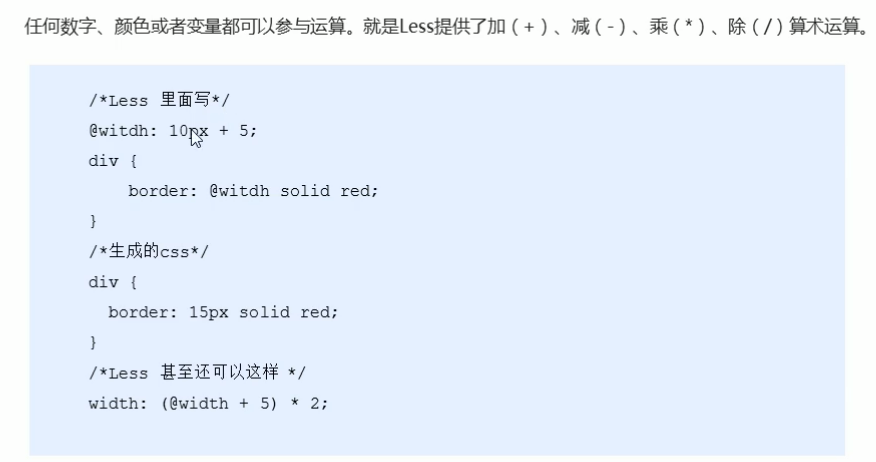
3. ==**Less运算**==☆
1. \+ \- \* /
2. 运算顺序与四则运算相同,都是先乘数,后加减

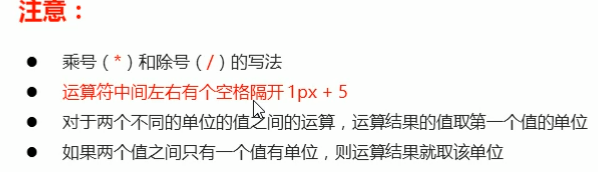
**注意:**
1. ==**运算符中间有空格隔开 1 px + 5**==
2. 对于不同的单位直接的运算,运算结果取==第一个值==的单位

@import 导入另一个样式文件(less)文件
最后一定要加==;==
1
2@import "css文件" ; //把一个样式文件导入到本样式文件中
//link 将一个样式文件引入到html页面编译less
Vscode 的easy less插件
- 安装

2. 插件会自动将less编译成一个css文件


