1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <script>
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
new Vue({
el: '#root',
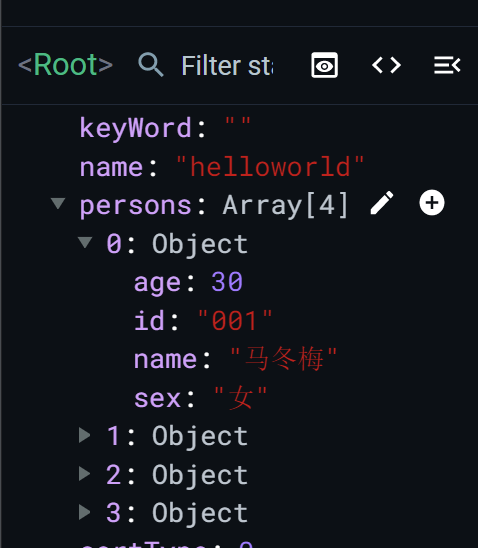
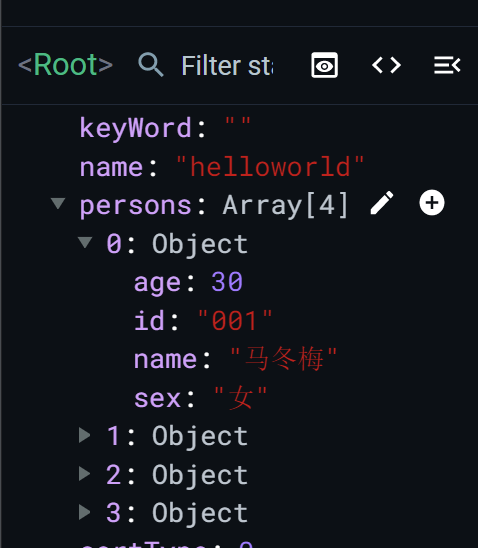
data: {
name: 'helloworld',
sortType:0,//1为升序,2位降序,0默认不变,
persons: [
{ id: '001', name: '马冬梅', age: 30, sex: '女' },
{ id: '002', name: '周冬雨', age: 19, sex: '女' },
{ id: '003', name: '周杰伦', age: 18, sex: '男' },
{ id: '004', name: '温兆伦', age: 20, sex: '男' }
],
keyWord:''
},
methods: {
//这样修改vue并没有认可你的修改
updatemei(){
this.persons[0] = {id: '001', name: '马老师', age: 30, sex: '女'}
}
}
})
</script>
|