el与data的两种写法+vue实例
el与data的两种写法+vue实例
一、.认识vue实例

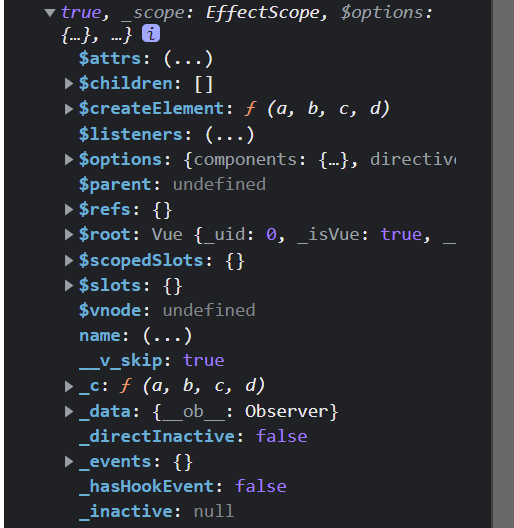
1.1,以$开头的字符都是vue准备好给小程序用的
1.2 以_是vue底层在使用的

1.3 使用vue原型缔造对象的方法

二、el的第二种写法
- 简介
vue实例构造器里的方法
v.#mount(‘xx’) ——xxx为css的选择器
1 | <script> |
三、 data的两种写法
小结
el有2种写法
- new Vue时候配置el属性
- 先创建Vue实例,随后再通过使用vue原型中的mount方法,vm.$mount(‘#root’)指定el的值
data有2种写法
对象式
函数式
如何选择:在组件中,data必须使用函数式
一个重要的原则:由vue管理的函数,一定不要写==箭头函数==,一旦写了箭头函数,this就不再是vue实例了


