webStorage
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
相关API:
localxlocalStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。localStorage.getItem('person');该方法接受一个键名作为参数,返回键名对应的值。localStorage.removeItem('key');该方法接受一个键名作为参数,并把该键名从存储中删除。localStorage.clear()该方法会清空存储中的所有数据。
备注:
SessionStorage存储的内容会随着浏览器窗口关闭而消失。- LocalStorage存储的内容,需要
手动清除才会消失。 localStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
总结
session————> 对话,网页结束后就消失了,而localstorage————> 不删除就不会消失
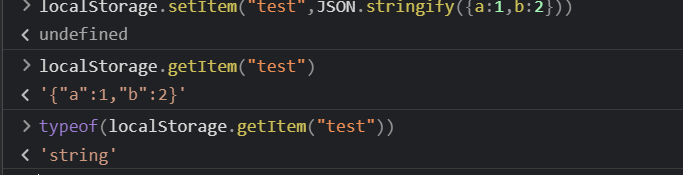
如果是一个对象,那需要使用
JSON.stringfy()转换为字符串,然后再储存,同时,在
读取时,需要使用JSON.parse()进行解析,然后再使用,否则会发生类型问题
这里 ‘test’本来应该是object类型,但储存的时候进行了转换,而读取时没有进行转换,则最终读取的数据,类型为 ‘String’


